
- 在第二章的时候就介绍了Angular是由组件组成的;
- 组件与模板之间的数据传输(属性绑定和事件绑定);
- 组件与组件之间的切换是通过路由实现的;
- 依赖注入服务到组件中;
- 组件可以概括的说属于指令里面的一个自定义指令;
一、利用angular-cli新建一个组件ng g component componentName
说明:
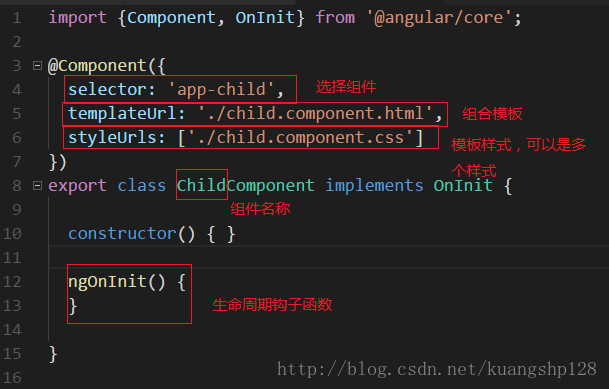
- 1、在新增的组件会自动创建4个文件分别为
:name.component.css、name.component.html、name.component.ts、name.component.spec.ts,我们只关心前面三个文件; - 2、新增的组件会自动挂载在跟模块里面的模块试图里面
@NgModule({ declarations: [ ], - 3、在别的组件中使用刚刚创建的组件
<app-componentName></app-componentName>。新增组件的文件结构

4、在组件中依赖注入服务LoggerService是自己创建的服务
